5. Develop a simple Django app that displays an unordered list of fruits and ordered list of selected students for an event.
Step-01: Create new folder:-
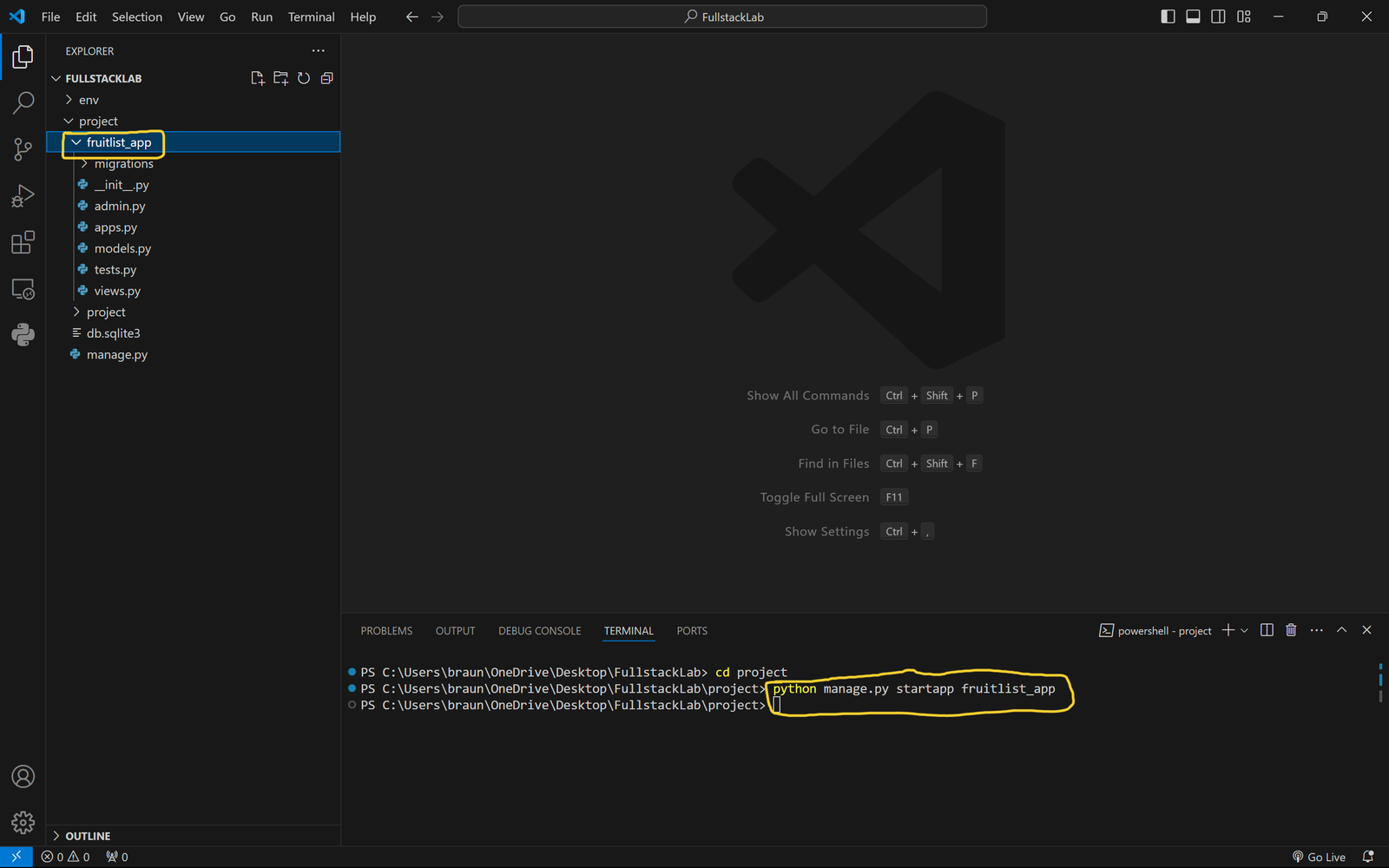
⦿ In the same project folder whatever we made earlier create again one new app name called as fruitlist_app using below command.
python manage.py startapp fruitlist_app
Step-02: Add the fruitlist_app to the installed_apps list:-
⦿ locate the settings.py file (usually located in the project directory) and open it.
⦿After then add your app name in install_apps list as per below image.

Step-03: Inside views.py file create a function:-
⦿ Open the views.py file in your Django project directory (fruitlist_app/views.py).
⦿ Import the required modules at the top of the file.
⦿ Create a new view function that will handle the request and render the fruitlist_app.
from django.shortcuts import render
def fruitlist_app(request):
fruits = ['Apple', 'Mango', 'Orange', 'Pineapple','Banana']
students = ['Braham', 'Bikash', 'Shoaib', 'Aman', 'Shubham']
context = {
'fruits': fruits,
'students': students,
}
return render(request, 'fruitlist_app.html', context)
Step-04: Create a template:-
⦿ Right click on fruitlist_app folder, create a new folder named templates.
⦿ Inside the templates folder, create a new file named fruitlist_app.html.
⦿ Open fruitlist_app.html and add the below code to display the an unordered list of fruits and ordered list of selected students.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vtucode | Fruits and Student List</title>
<style>
.conatiner-main {
text-align: center;
align-items: center;
justify-content: space-around;
display: flex;
height: 50vh;
}
.fruit-list-container h1 {
margin-left: 35px;
position: relative;
color: red;
}
li.list-fruit-item {
flex-direction: block;
position: relative;
margin-bottom: 5px;
padding: 3px;
background-color: #fff;
border: 1px solid #000;
border-radius: 5px;
}
.student-list-container h1 {
margin-left: 36px;
position: relative;
color: red;
}
li.list-student-item {
flex-direction: block;
position: relative;
margin-bottom: 5px;
padding: 3px;
background-color: #fff;
border: 1px solid #000;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="conatiner-main">
<div class="fruit-list-container">
<h1>Fruits</h1>
<ul class="list-fruit">
{% for fruit in fruits %}
<li class="list-fruit-item">{{ fruit }}</li>
{% endfor %}
</ul>
</div>
<div class="student-list-container">
<h1>Selected Student</h1>
<ol class="list-student">
{% for student in students %}
<li class="list-student-item">{{ student }}</li>
{% endfor %}
</ol>
</div>
</div>
</body>
</html>
Step-05: Include the fruitlist_app URLs in the project’s URL patterns:-
⦿ Open the file in your Django project directory (project/urls.py).
⦿ Import the view function at the top of the file.
⦿ Add a new URL pattern to the urlpatterns list.
from django.contrib import admin
from django.urls import path, include
from fruitlist_app.views import fruitlist_app
urlpatterns = [
path('admin/', admin.site.urls),
path('', fruitlist_app, name='fruitlist_app'),
]
Step-6: Run Your Project:-
⦿ Now setup is completed you can run your project using below command.
⦿ The terminal will display the URL where the development server is running, typically http://127.0.0.1:8000/.
⦿ Copy the URL from the terminal and paste it into your web browser’s address bar to see the output web page.
python manage.py runserver