6. Develop a layout.html with a suitable header (containing navigation menu) and footer with copyright and developer information. Inherit this layout.html and create 3 additional pages: contact us, About Us and Home page of any website.
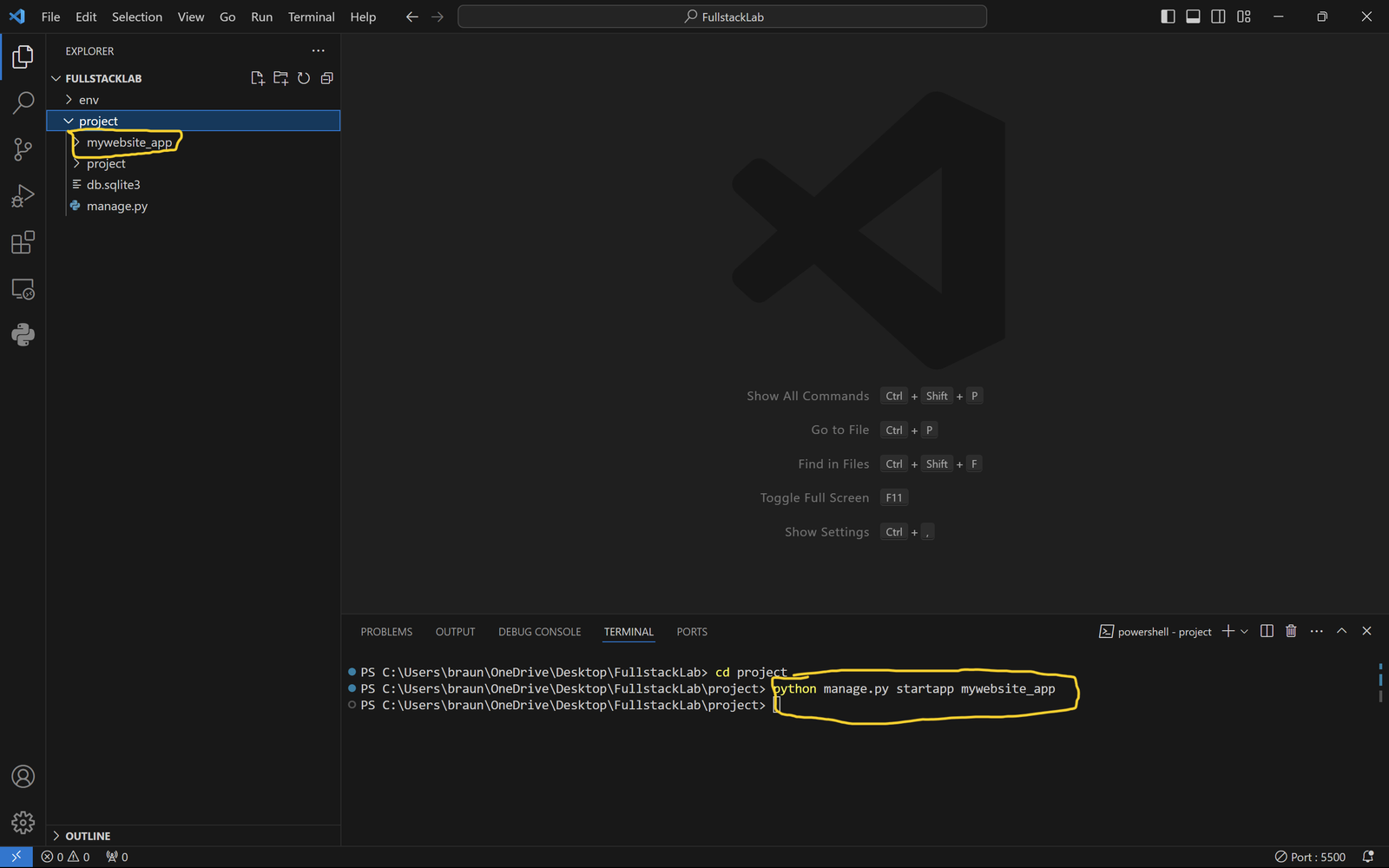
Step-01: Create new folder:-
⦿ In the same project folder whatever we made earlier create again one new app name called as mywebsite_app using below command.
python manage.py startapp mywebsite_app
Step-02: Add the mywebsite_app to the installed_apps list:-
⦿ locate the settings.py file (usually located in the project directory) and open it.
⦿After then add your app name in install_apps list as per below image.

Step-03: Inside views.py file create a function:-
⦿ Open the views.py file in your Django project directory (mywebsite_app/views.py).
⦿ Import the required modules at the top of the file.
⦿ Create a new view function that will handle the request and render the mywebsite_app.
from django.shortcuts import render
def home(request):
return render(request, 'home.html')
def about(request):
return render(request, 'about.html')
def contact(request):
return render(request, 'contact.html')
Step-04: Create a template:-
⦿ Right click on mywebsite_app folder, create a new folder named templates.
⦿ Inside the templates folder, create a new file named layout.html.
⦿ Inside the templates folder, create a new file named home.html.
⦿ Inside the templates folder, create a new file named about.html.
⦿ Inside the templates folder, create a new file named contact.html.
⦿ Copy all the different different html file code and paste into all different html file to show the app.
layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vtucode | Let's create with us</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: sans-serif;
}
header {
align-items: center;
padding: 15px;
display: flex;
justify-content: space-between;
}
.logo a {
font-size: 24px;
color: blue;
font-weight: 600;
text-decoration: none;
}
.navbar-item {
display: flex;
gap: 40px;
justify-content: space-between;
}
.navbar-item li a {
font-weight: 600;
font-size: 17px;
color: black;
text-decoration: none;
}
.navbar-item li a:hover{
color:blue;
}
.navbar-item li {
list-style: none;
}
footer p {
text-align: center;
padding: 18px;
}
</style>
</head>
<body>
<header>
<div class="logo">
<a href="{% url 'home' %}">vtucode</a>
</div>
<div class="navbar-item">
<li><a href="{% url 'home' %}">Home</a></li>
<li><a href="{% url 'about' %}">About</a></li>
<li><a href="{% url 'contact' %}">Contact</a></li>
</div>
</header>
<main>
{% block content %}{% endblock %}
</main>
<footer>
<p>Designed and developed by Braham Kumar | Copyright © 2024 vtucode</p>
</footer>
</body>
</html>home.html
{% extends 'layout.html' %}
{% block title %}Home - My Website{% endblock %}
{% block content %}
<style>
#smiley {
position: relative;
width: 400px;
height: 400px;
background-color: yellow;
border-radius: 50%;
border: 5px solid black;
}
#hair {
position: absolute;
top: -5px;
width: 100%;
height: 100%;
border-top: 30px dashed #69511a;
border-radius: 50%;
}
@keyframes eye1 {
100% {
transform: rotate(360deg);
}
}
@keyframes eye2 {
100% {
transform: rotate(-360deg);
}
}
#eye1, #eye2 {
position: absolute;
border-radius: 50%;
width: 50px;
height: 50px;
background-color: white;
border: 3px solid black;
top: 100px;
}
#eye1-inside, #eye2-inside {
width: 12px;
height: 12px;
position: absolute;
top: 60%;
left: 60%;
transform: translate(-50%,-50%);
background-color: black;
border: 8px solid #3275a8;
border-radius: 50%;
z-index: 1;
}
#eye1 {
animation: eye1 500ms linear;
animation-iteration-count: infinite;
left: 110px;
}
#eye2 {
animation: eye2 500ms linear;
animation-iteration-count: infinite;
right: 110px;
}
#mouth {
position: absolute;
border-radius: 50%;
width: 200px;
height: 100px;
border-bottom: 35px solid black;
top: 180px;
left: 100px;
}
.container {
justify-content: center;
display: flex;
}
section {
align-items: center;
justify-content: center;
display: flex;
background: black;
height: 86vh;
}
section h2 {
top: 60px;
position: absolute;
padding: 10px;
text-align: center;
color: yellow;
}
</style>
<section>
<h2>This is homepage</h2><br>
<div class="container">
<div id="smiley">
<div id="hair"></div>
<div id="eye1">
<div id="eye1-inside"></div>
</div>
<div id="eye2">
<div id="eye2-inside"></div>
</div>
<div id="mouth"></div>
</div>
</div>
<script>
'use strict';
const smiley = document.querySelector('#smiley');
window.addEventListener('keydown', move);
function move(e) {
switch(e.key) {
case 'w':
case 'ArrowUp':
smiley.style.top = parseInt(getComputedStyle(smiley).top) - 10 + 'px';
break;
case 'a':
case 'ArrowLeft':
smiley.style.left = parseInt(getComputedStyle(smiley).left) - 10 + 'px';
break;
case 's':
case 'ArrowDown':
smiley.style.top = parseInt(getComputedStyle(smiley).top) + 10 + 'px';
break;
case 'd':
case 'ArrowRight':
smiley.style.left = parseInt(getComputedStyle(smiley).left) + 10 + 'px';
break;
}
}
</script>
</section>
{% endblock %}
about.html
{% extends 'layout.html' %}
{% block title %}About Us - My Website{% endblock %}
{% block content %}
<style>
.container {
display: flex;
}
section {
padding:10px;
color:white;
background: black;
height: 86vh;
}
section h2 {
padding: 10px;
text-align: center;
color: yellow;
}
p{
width:90%;
}
</style>
<section>
<h2>This is about us page</h2><br>
<div class="container">
<br><p>Welcome to vtucode, one source for all Engineering Notes.<br> We're dedicated to providing you the very best Engineering Notes, PPTs, Model Papers, and previous year question papers with an emphasis on top branches of engineering like CSE, ISE, AI&ML.
Here we will provide you only interesting content, which you will like very much. We're dedicated to providing you the best of Educational, with a focus on dependability and VTU study materials. We hope you enjoy our Educational as much as we enjoy offering them to you.
If you have any questions or comments, please don't hesitate to contact us. I will keep posting more important posts on my Website for all of you. Please give your support and love.</p>
</div>
</section>
{% endblock %}
contact.html
{% extends 'layout.html' %}
{% block title %}Contact Us - My Website{% endblock %}
{% block content %}
<style>
section {
color:white;
background: black;
height: 86vh;
}
section h2 {
padding: 10px;
text-align: center;
color: yellow;
}
input[type=text], select, textarea {
color: #ffff;
width: 100%;
background:transparent;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-top: 6px;
margin-bottom: 16px;
resize: vertical;
}
input[type=submit] {
background:transparent;
color: white;
padding: 12px 20px;
border: 1px solid #ccc;
border-radius: 4px;
cursor: pointer;
}
.container {
align-items: center;
justify-content: center;
display: flex;
border-radius: 5px;
padding: 70px;
}
form {
width: 50%;
}
</style>
<section>
<h2>This is contact us page</h2><br>
<div class="container">
<form action="#">
<label for="name">Name</label>
<input type="text" id="name" name="name" placeholder="Enter your name...">
<label for="email">Email</label>
<input type="text" id="email" name="email" placeholder="Enter your email...">
<label for="subject">Message</label>
<textarea id="message" name="message" placeholder="Enter your message" style="height:200px"></textarea>
<input type="submit" value="Submit">
</form>
</div>
</section>
{% endblock %}

Step-05: Include the mywebsite_app URLs in the project’s URL patterns:-
⦿ Open the file in your Django project directory (project/urls.py).
⦿ Import the view function at the top of the file.
⦿ Add new URL pattern to the urlpatterns list.
from django.contrib import admin
from django.urls import path, include
from mywebsite_app.views import home, about, contact
urlpatterns = [
path('admin/', admin.site.urls),
path('', home, name='home'),
path('about/', about, name='about'),
path('contact/', contact, name='contact'),
]
Step-6: Run Your Project:-
⦿ Now setup is completed you can run your project using below command.
⦿ The terminal will display the URL where the development server is running, typically http://127.0.0.1:8000/.
⦿ Copy the URL from the terminal and paste it into your web browser’s address bar to see the output web page.
python manage.py runserver